Baseline #7 – Everything New in Figma

Hello again! 👋 This may be a personal record for the fastest I’ve ever written a newsletter, but that’s because the opening keynote for Figma’s Config 2022 just wrapped up and so many of the latest announcements have me feeling excited! In case you missed the keynote, or perhaps want to read through a few of the highlights, I’d love to share the features that I’m most looking forward to using and implementing in work of my own. Let’s get into it!

Figma Focus: Config 2022
Within the opening keynote, the team shared a theme to create and share features and enhancements to Figma that make the design tool both more accessible and more powerful for everyone to use. I’m completely blown away by the number of features the team shipped (which are all ready to use today), and the amount of thought put behind each one.
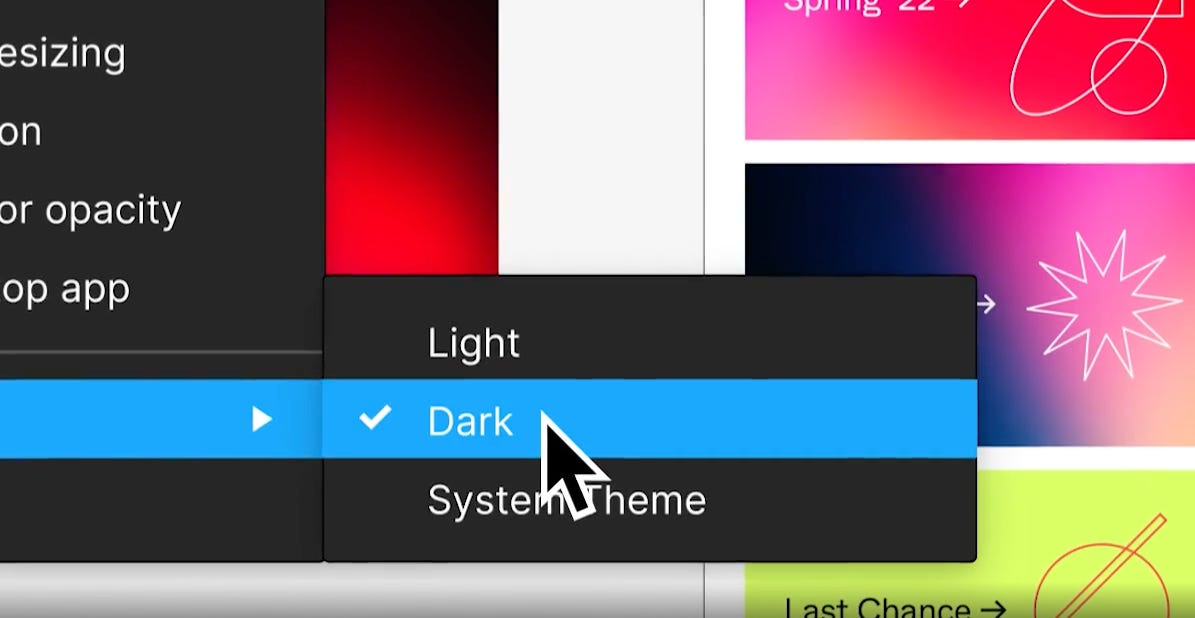
Dark Mode

Dark mode for Figma is finally here! There's now an option within Figma's preferences to toggle either the light or new dark theme or have the interface match the setting for your system's theme setting. It was so fun to imagine what dark mode in Figma could look like a while ago, and I'm happy it's here! Beyond the introduction of dark mode, Figma's also working to make each of the interface colors more accessible for everyone. Hooray!
Auto Layout
Admittedly, seeing updates come to Figma's Auto Layout feature is what I was anticipating the most! I often rely on Auto Layout for the type of work I do, and although incredibly powerful, it hasn't always been the easiest to work with, primarily due to how and where the controls are accessed.
With this most recent Auto Layout update, spacing values and adjustments can now be viewed directly on the canvas on hover. Before, it wasn't always obvious to know where to adjust padding and spacing values or tell if Auto Layout was even applied by looking at the canvas alone, and this update is sure to help. Additionally, the controls for setting items to either Fill, Hug, or Fixed have been moved closer to the top of the Properties Panel, making discovery much easier, as well!
Two other updates to Auto Layout that will likely have a significant impact are the introduction of absolute positioning and the ability to use negative numbers for spacing values. If you've ever tried to precisely place an item within a frame that had Auto Layout applied, you may know just how tough that can be—I certainly do! Many of us were previously using 0px frame sizing, but that trick should be a thing of the past with these new features.
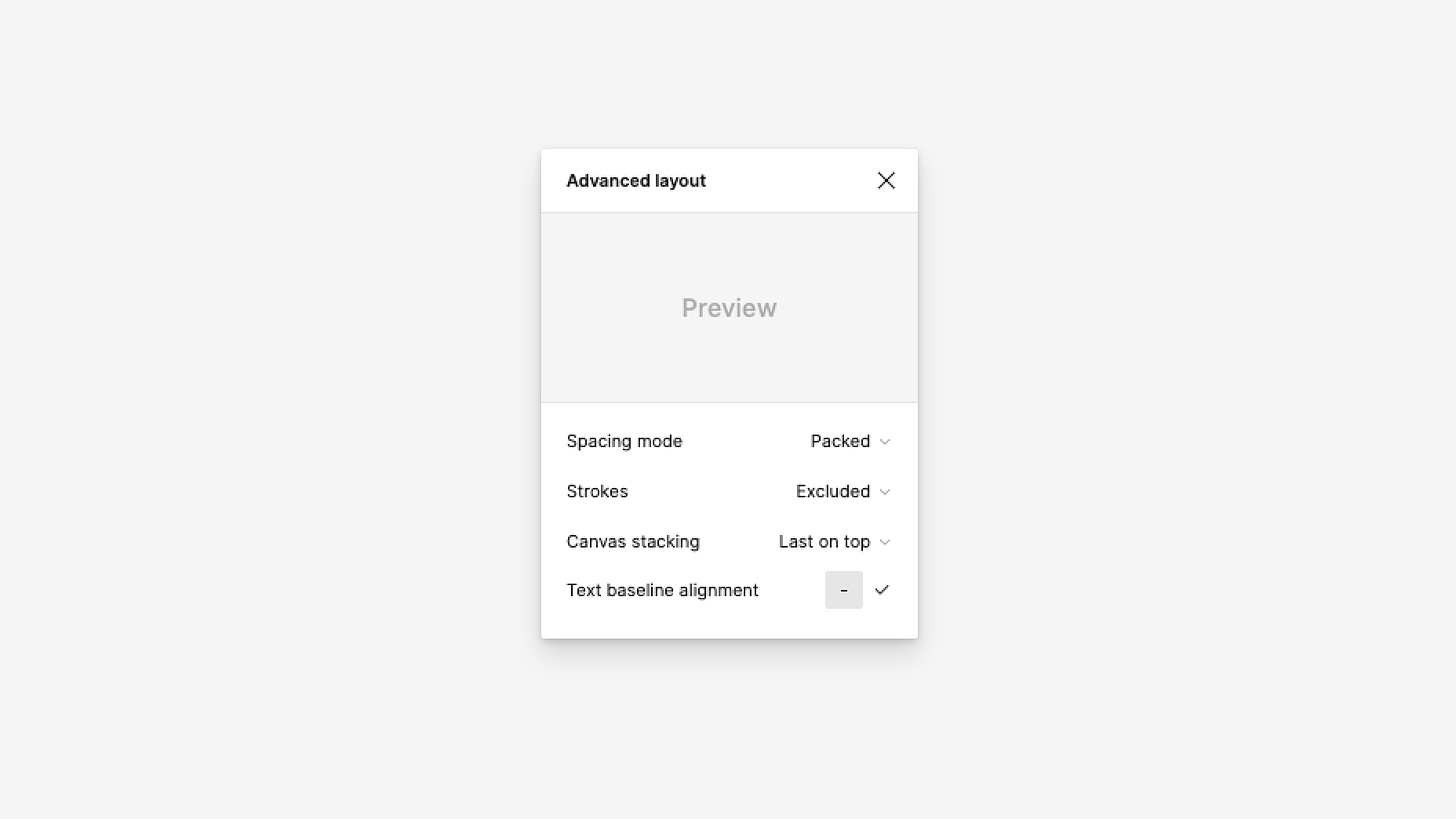
Advanced Layout

Advanced Layout options are a core part of Auto Layout, but I wanted to break this out into a short and separate section because of how powerful and helpful this new control window is. When a frame has Auto Layout applied, clicking the overflow menu will bring up controls for Advanced Layout. Spacing Mode can set layouts to either Packed or Space Between, and this functionality remains unchanged, from what I understand. What is new are the three options just below, and wow, are they wonderful!
Strokes can be set to either excluded or included, and this solves a longtime problem where spacing would be calculated from the size of the frame plus the accompanying stroke, which often wasn't the desired outcome. To previously get around this, frames that were the size of the object minus the size of the stroke were likely necessary, which added tons of complexity to components and layouts.
Canvas Stacking allows for the ordering of nested items within an Auto Layout container to be adjusted, where the first item in the stack can appear on the top, or it can appear on the bottom, with the last item appearing on top. I think this sort of thing will be incredibly helpful for avatar layouts like this one or for quickly adjusting the order of a detailed and complex design.
Component Properties

When it comes to creating and organizing components in Figma, the more recent introduction of Variants was an incredible thing, as the feature provided the ability to turn several related components into another single component with selectable options. However, as great as the feature is, it doesn't take long for overwhelm to set in as every possible visual combination must be created for it to become a working and selectable option, and for something even as simple as a button with an icon, that may mean tens, if not hundreds, of combinations.
Using Component Properties, creating many combinations (especially those necessary for boolean visible/not visible options) is no longer always required, as that data is now, essentially, stored as information within the component itself—that’s how I’m at least trying to think about it. It's all a little complicated, and I'm still getting used to playing around with the feature and understanding how and when to use it, but I'm really hopeful for the complexity it will reduce. One last thing worth mentioning here is that Component Properties also allow for more direct adjustments through the Properties Panel itself, such as instance swapping or text replacement, and reduces the need to select directly into the Layer List to find the right layer to control.
...and more!
The addition of dark mode and advanced Auto Layout options are the two features that I know I'll be using right away, but Figma also announced several more! Here are some of my favorites:
- 🔤 Support for Variable Fonts
- Spring animations within prototypes
- 🖌️ Individual strokes
- 🔦 Multiplayer Spotlight
- ✨ Asana, Jira, and GitHub widgets within FigJam
- 🔍 Improvements to Outline Mode (
Shift + Oto access) - 🔒 Password-protected files
- ✏️ Text truncation based on width
- 🌳 State options within Branching
In case you missed it...

I love finding new wallpapers to use, and something I've recently gotten into is creating them! I had so much fun making these and wanted to share them in case others are interested in using them, too! Grab them here in 8K for yourself.
Recent bookmarks
- If you use Notion on your Mac, Adam Whitcroft recently shared a replacement icon that’s just wonderful to use.
- Play around with Mac OS 8 in the browser!
- Seeing more friends face more unexpected layoffs, and for anyone polishing up their resume, I wanted to try to do something small to help. I published an updated template file to Figma with a few simple resume templates to remix, use, customize, and make your own.
- An interesting and insightful thread from Dustin Senos, where he details how the team at The Browser Company went about designing a color theme picker.
- Please consider donating to help those affected by the conflict in Ukraine if you can. 🇺🇦
Say hello!
I always love hearing from people, and if you enjoyed this, please reach out! You can find me on Twitter @joeyabanks.